Como conectarse con Supabase y tener tu base de datos SQL de forma gratuita
by Lara Alonso
Necesitas conectarte a una base de datos SQL con Supabase, 500MB de capa gratuita.
Vamos a conectarnos a la base de datos Supabase ,en su capa de datos gratuita para poder tener nuestra conexión a una base de datos SQL.
Como mi proyecto de Next.js ya está creado, voy a instalar las dependencias npm para JS https://supabase.com/docs/reference/javascript/installing .
Si vais a comenzar un nuevo proyecto en Next.js tenéis toda la información en la web oficial https://supabase.com/docs/guides/getting-started/quickstarts/nextjs .
1- Instalar las dependiencias npm install @supabase/supabase-js.
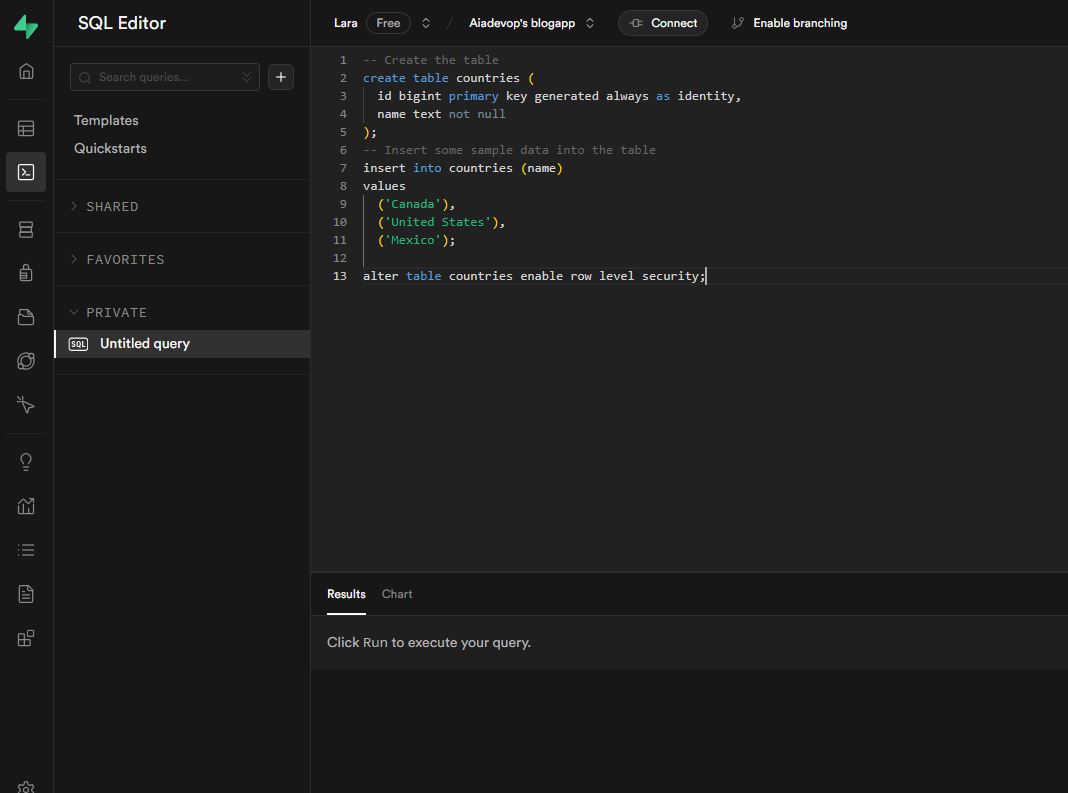
2- Creamos una cuenta en Supabase. Tendremos un entorno donde crear directamente nuestras bases de datos con SQL con el SQL Editor y podremos visualizar de forma muy sencilla nuestras tablas en el Table Editor
3- Hacer la llamada a nuestra tabla countries desde nuestra vista. Primero creamos nuestras variables .env NEXT_PUBLIC_SUPABASE_URL, NEXT_PUBLIC_SUPABASE_ANON_KEY y a continuación hacemos la llamada a nuestra base de datos.
import { createClient } from '@supabase/supabase-js';
import { useEffect, useState } from 'react';
export default function MostrarTablaSupabase() {
const [countries, setCountries] = useState([]);
useEffect(() => {
const fetchCountries = async () => {
const supabase = createClient(
process.env.NEXT_PUBLIC_SUPABASE_URL,
process.env.NEXT_PUBLIC_SUPABASE_ANON_KEY
);
const { data } = await supabase.from('countries').select();
setCountries(data || []);
};
fetchCountries();
}, []);
return (
<div>
<h1>Countries</h1>
<pre>{JSON.stringify(countries, null, 2)}</pre>
</div>
);
}
Y ya nos devolverá la data de nuestra tabla.
[]
Listo ¡¡¡¡¡ Si has llegado hasta aquí y quieres saber como desplegar tu código en Vercel, aquí te dejo el post Como subir mi aplicación a Vercel