Fetch a la API de Marvel
by Lara Alonso
Como conectarnos con una API y obtener resultados tan chulos como estos
Vamos a conectarnos a la API de Marvel ,ya que tiene mucho contenido para poder practicar y trabajar con ella.
Tenéis toda la información en la web oficial https://www.marvel.com/ .
Pasos para extraer toda la data y después darle estilos en nuestra web:
1. Lo primero es crearte un cuenta Marvel Developer Acount. Debes aceptar las condiciones de uso como son por ejemplo incluir links en sus fotografías a su página y deberás obtener tu API key. Una pública y una privada, que te permitirá hacer hasta 3000 llamadas diarias.
2. Leyendo la documentación te indica como debes utilizar estas API key. Tendrás tres variables:
- publickey
- privatekey
- apiBaseUrl que es: https://gateway.marvel.com/v1/public
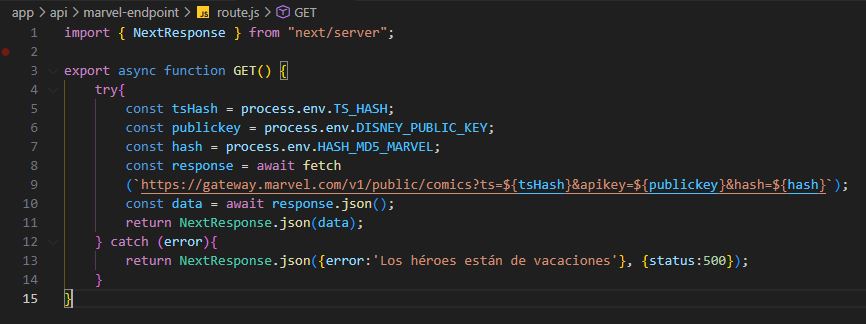
Para crear la URL debes: https://gateway.marvel.com/v1/public/comics?ts=${tsHash}&apikey=${publickey}&hash=${hash}
tsHash= valor aletorio que le quieras poner, por ejemplo 600
publickey = es la clave pública que obtuviste de la página de Marvel
hash =md5 (tsHash + privatekey + publickey)
- publickey
- privatekey
- apiBaseUrl que es: https://gateway.marvel.com/v1/public
Para crear la URL debes: https://gateway.marvel.com/v1/public/comics?ts=${tsHash}&apikey=${publickey}&hash=${hash}
tsHash= valor aletorio que le quieras poner, por ejemplo 600
publickey = es la clave pública que obtuviste de la página de Marvel
hash =md5 (tsHash + privatekey + publickey)
Extraemos toda nuestra data con la función GET. Yo estoy trabajando con Next.js 13 y React 18 en este proyecto.
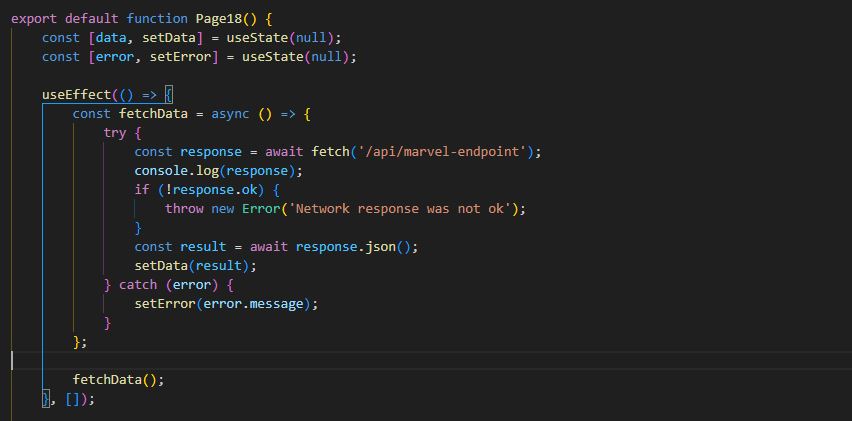
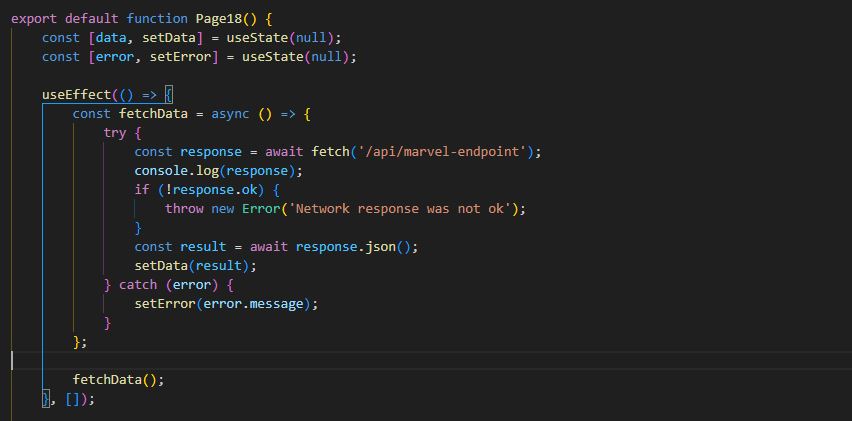
3. Con useEffect llamamos a nuestra función para obtener la data
- Usamos un useState para mostrar un estado inicial de data y error vacío y un setData que nos devolverá el valor de la data
- Con la función asíncrona llamamos al api/marvel-endpoint que es la carpeta donde hemos creado nuestro route.js.
- Si obtenemos un result actualizará setData.

- Usamos un useState para mostrar un estado inicial de data y error vacío y un setData que nos devolverá el valor de la data
- Con la función asíncrona llamamos al api/marvel-endpoint que es la carpeta donde hemos creado nuestro route.js.
- Si obtenemos un result actualizará setData.

Pulsando en las capturas puedes acceder al código completo.
4. Ya solo nos queda mapear el resultado para lograr algo como esto:
4. Ya solo nos queda mapear el resultado para lograr algo como esto:
Cargando datos de Marvel...
Listo ¡¡¡¡¡ Si has llegado hasta aquí y quieres saber como desplegar tu código en Vercel, aquí te dejo el post Como subir mi aplicación a Vercel