Donde subir las fotos de tu web. GRATIS¡¡¡
by Lara Alonso
¿Hay fotos que podías ver en desarrollo que no aparecen en producción? No sabes como mejorar el rendimiento de las fotos tu web. Aquí te explico como hacerlo.
- Lo primero que debes hacer es asegurarte de que el peso y el tamaño de tus fotos es el adecuado.
- El tamaño de una foto no debe exceder los 100kb para que la carga de la imagen esté optimizado.
- Para esto con herramientas como Photoshop puedes exportar tu foto para web y simplemente ajustando el tamaño y guardándolo en PNG conseguir reducir el peso.
- Hay otras herramientas online gratuitas como I love IMG que te permiten optimizar tus imágenes.
- Cuando ya están optimizadas nuestras imágenes podemos buscar un alojamiento en la nube para ellas.
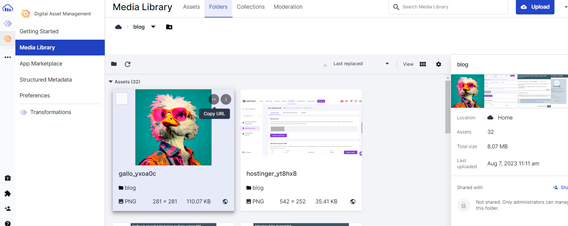
- Personalmente a mi me gusta trabajar con Cloudinary .
- Simplemente arrastrando tus fotos a una carpeta te genera una url con la que establecer una ruta en tu código

- De esta forma siempre aparecerán tus fotos cargadas en producción sin errores y no generarás un peso mayor en tu web.
¡Listo, ya sabes dónde guardar tus imágenes!
Si has llegado hasta aquí y quieres saber como aparecer en los rastreadores de Google, puedes leer mi post Mi web no aparece en Google !!! 🙀